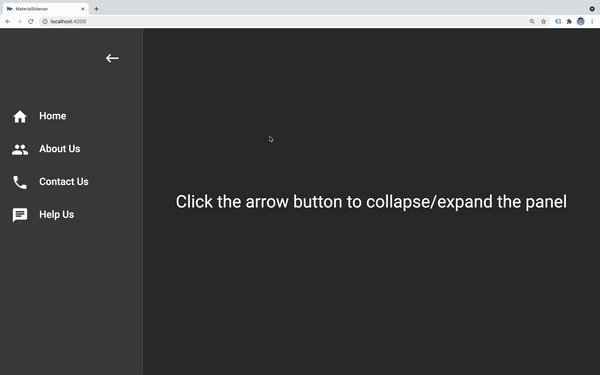
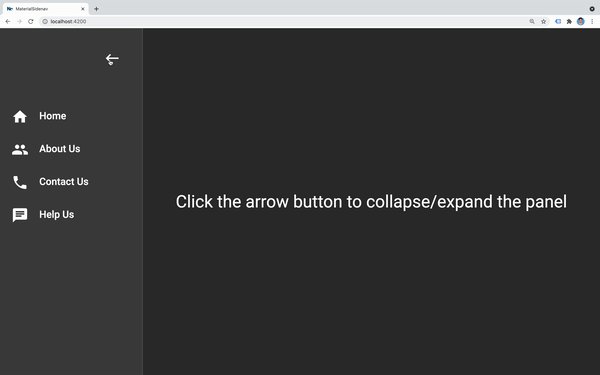
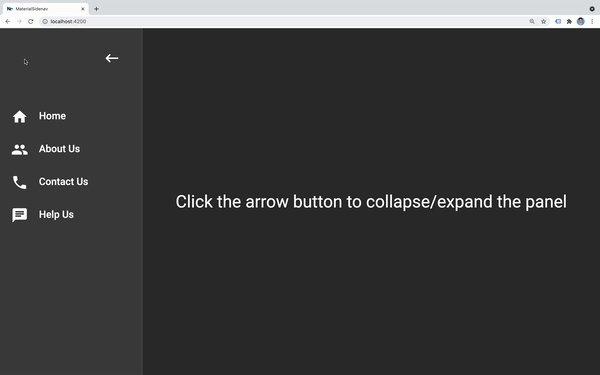
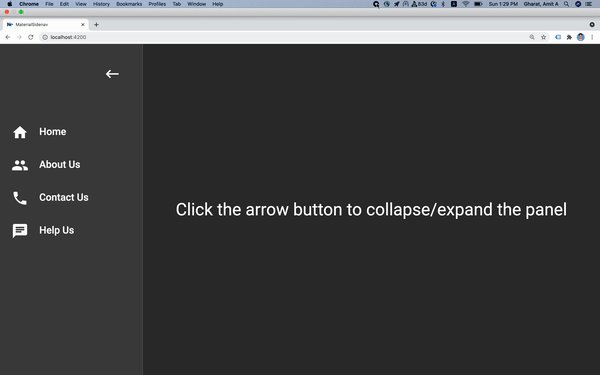
You may have used Angular Material Sidenav component in your projects before, however, it just vanishes when collapsed by default. What if you want the Sidenav to be visible with side links having icons only when collapsed? Off-course, you can have 2 Sidenavs (one with icons + text and another with icons only) and show/hide them conditionally. But by design, Angular Material Sidenav does not let you have 2 Sidenavs in the same position.
So here is how I’ve devised a clever way to do away with the said limitation.

You can watch the video below👇 to see it in action or grab the source code from Github.